頂部導航欄
頂部導航欄始終固定在屏幕頂部,不隨頁面滾動隱藏。
智能小程序會自動繼承小程序首頁頂部導航欄的配置,但每個頁面均可配置其頂部導航欄。即同一智能小程序中,不但可同時存在原生頂部導航欄和自定義導航欄,也可為每個頁面定制不同的樣式。
原生頂部導航欄
原生頂部導航欄默認由智能小程序框架統一提供,用于控制整體小程序,指示當前位置及輔助小程序內部頁面導航。

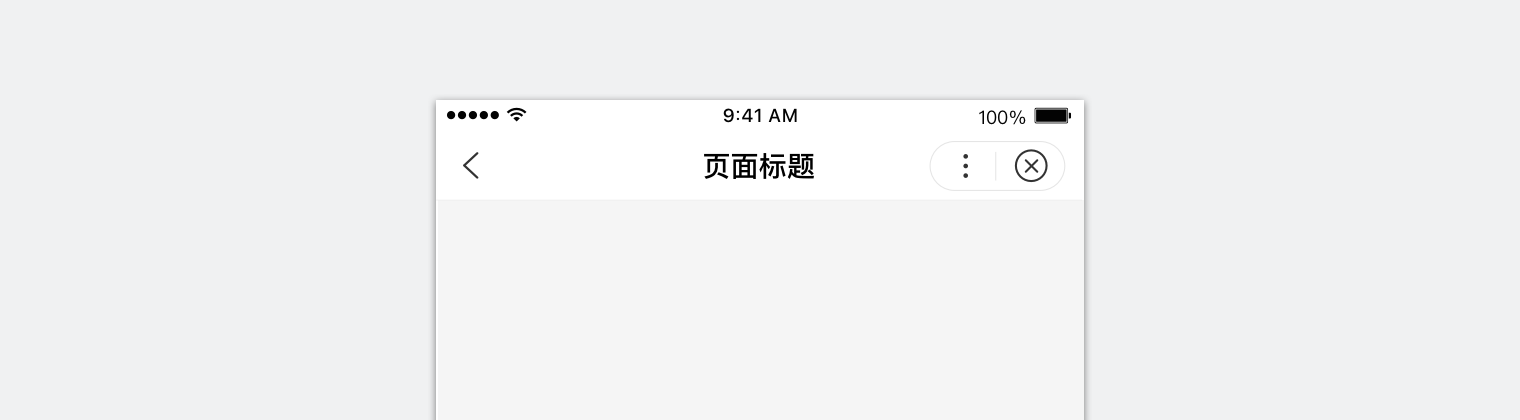
內部頁面導航功能區居最左,頁面標題名稱放中間,小程序框架控制功能區最右。

1、容器
2、內部頁面導航功能區
3、頁面標題(可選)
4、框架控制功能區
1、容器
容器承載了頂部導航欄的功能,為其明確了導航區域。
頂部導航欄容器默認背景白色,開發者也可以配置相應的顏色。

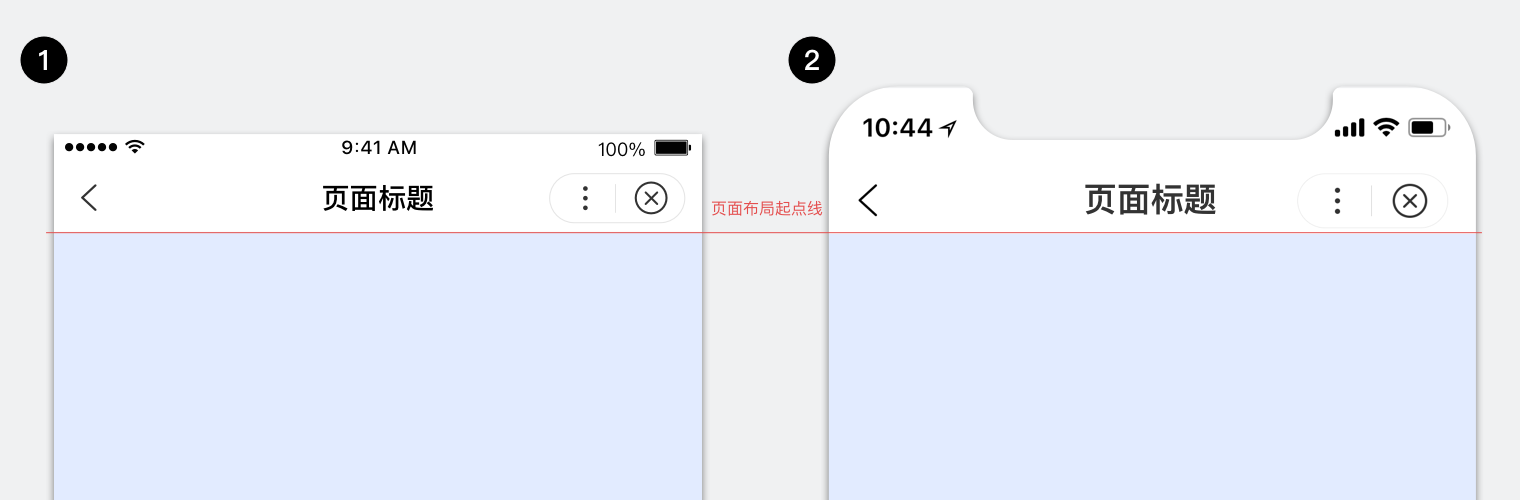
普通手機(1)和iPhone X(2)的頁面布局都從頂部導航欄窗口底部開始。
iOS狀態欄會隨著頂部導航欄元素和容器背景自動改變。
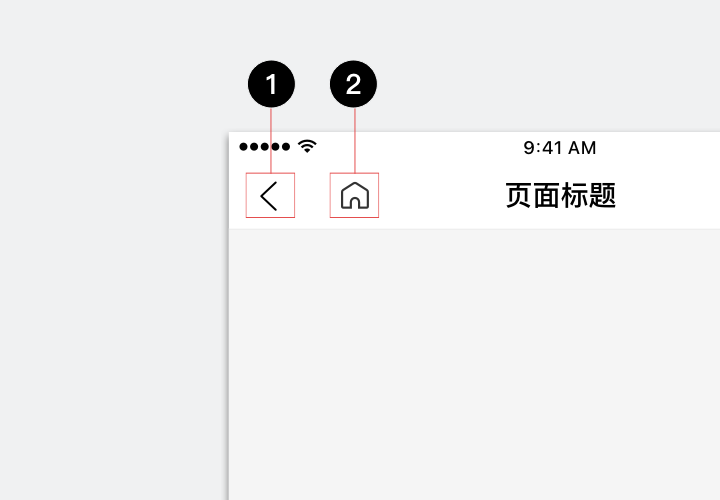
2、框架內部導航功能區
當用戶處于小程序首頁時,此區域不展現任何功能。

其他頁面下,根據場景展現:
1. 返回:用于返回上一頁面;
2. 回首頁:用于返回小程序首頁。
3、頁面標題
頁面標題用于輔助和指示用戶當前的位置,它通常描述當前頁面/功能名稱,或當前智能小程序的名稱。
頂部導航欄默認展現頁面標題,開發者也可以選擇將其隱藏。
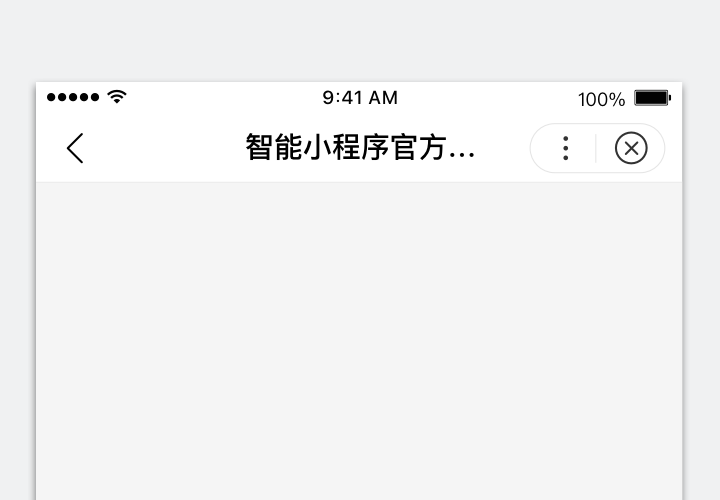
當標題過長時自動截斷,但截斷可能會導致用戶誤解。為保證主流機型顯示,設計建議頁面標題不超過8個中文字符。
正確
標題表達信息過長時,在不影響理解的前提下,應精簡表達。

錯誤
標題過長截斷導致的信息丟失,容易產生誤解,應盡量避免截斷。

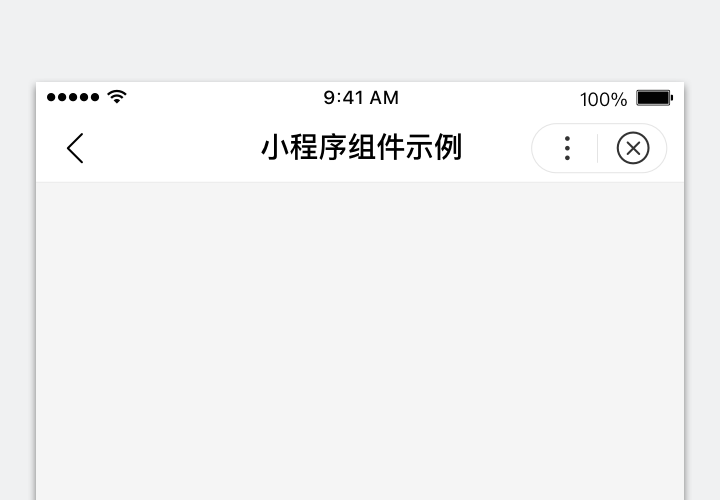
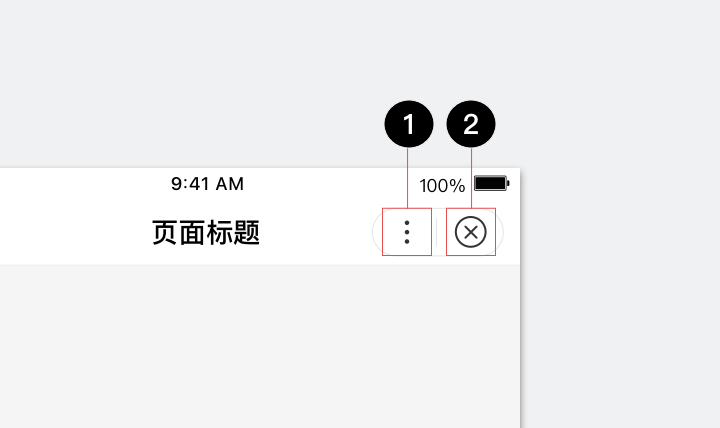
4、框架控制功能區
此區域為所有的小程序統一提供:

1.菜單:呼出菜單面板,內含夜間模式、分享等;
2.關閉:關閉并退出當前小程序。
閱讀本文的人還可以閱讀:





